Ile razy spotykamy się z sytuacją, w której chcielibyśmy urozmaicić delikatnie nagłówek? Czasem wystarczy mały akcent, który zmieni nudny tekst w nagłówku. W repozytorium plugin’ów wordpress’a istnieje wiele gotowych wtyczek do realizacji zamierzonego celu. Ja postawiłem sobie za cel, aby nie instalować nadmiernej ilości wtyczek, które mogłyby spowolnić stronę lub powodować zagrożenie dla strony. Postanowiłem przeszukać internet w celu znalezienia rozwiązania i takie rozwiązanie znalazłem dla motywu jaki używam czyli Divi. Całe założenie opiera się na kilku linijkach kodu CSS, który przedstawiam poniżej.
.divider-title h2 {
display: flex;
width: 100%;
justify-content: center;
align-items: center;
text-align: center;
}
/*dodanie i ustawienie pozycji lini*/
.divider-title h2:before,
.divider-title h2:after {
content: '';
border-top: 1px solid;
margin: 0 20px 0 0;
flex: 1 0 20px;
color: #666666;
}
/*ustalenie odlełości pomiędzy tytułem a linią*/
.divider-title h2:after {
margin: 0 0 0 20px;
}
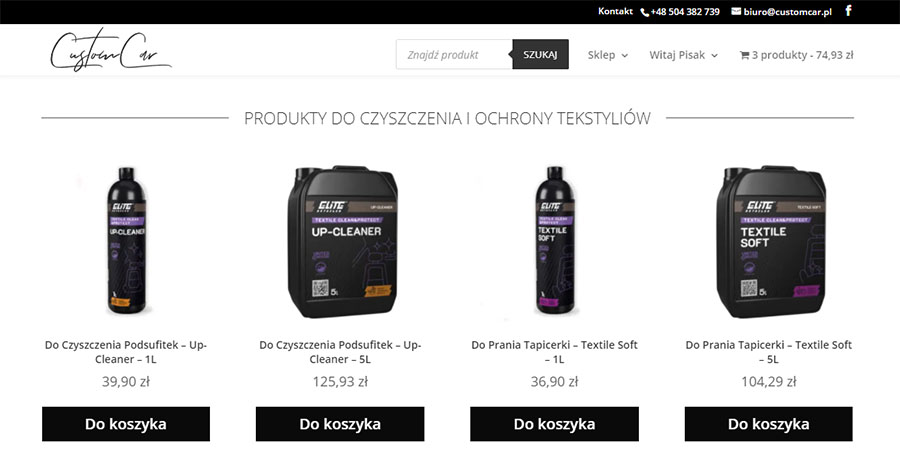
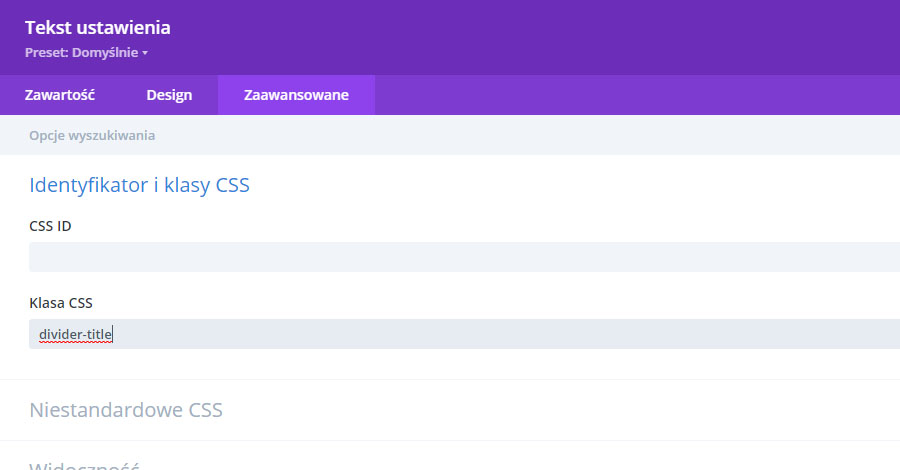
Tworząc stronę dodajemy moduł tekstowy, w którym wpisujemy nasz nagłówek. W zakładce „design” formatujemy nasz nagłówek tak aby wyglądał jak tego oczekujemy. Ustawiamy że jest to H2, zmieniamy wielkość czcionki, kolor, wielkość liter itp. W zakładce Zaawansowane dodajemy klasę CSS, w tym przypadku będzie to divider-title (zdjęcie poniżej). Zapisujemy naszą stronę i przechodzimy do miejsca w którym możemy dodać nasz kod CSS, czyli z lewej strony wybieramy Divi > Opcje szablonów graficznych. Na samym dole mamy okienko w którym możemy wpisać nasz customowy kod. Po wpisaniu kodu zapisujemy ustawienia i przechodzimy na stronę gdzie stworzyliśmy wcześniej customowy tytuł aby podziwiać efekt naszej pracy. Takie rozwiązanie wyświetla się na komputerach jak i na urządzeniach mobilnych czego przykładem jest poniższy screen.