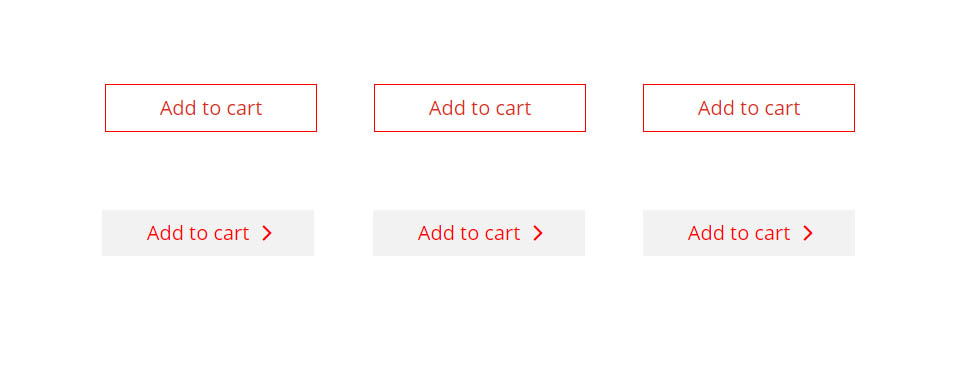
Nie wszystkim podoba się strzałka na przycisku, którą oferuje nam Divi Builder. Samo wyłączenie strzałki w opcjach niestety nie działa. Pokażę jak w prosty sposób usunąć strzałkę lub inna ikonę z przycisku.
W pierwszej kolejności przechodzimy do Menu po lewej stronie wybierając Wygląd > Dostosuj. Następnie nadal po lewej stronie Przyciski > Style przycisków. W sekcji „Dodaj ikonę na przycisku” wybieramy Nie. Zapisujemy zmiany!
Następnie w menu po lewej stronie wybieramy Divi > Opcje szablonów graficznych, w sekcji Niestandardowe CSS dodajemy poniższy kod i zapisujemy zmiany.
.button:after {
display: none!important;
}
.woocommerce a.button:hover {
padding: .3em 1em!important;
}