Odpowiednie wyrównanie elementów na stronie to podstawa. Jeśli coś dla oka jest przyjemne to lepiej się to czyta i odbiera. Wiele razy jest tak, że dodajemy wiersz z dwoma kolumnami. W lewej kolumnie mamy tekst a w prawej kolumnie przycisk lub obrazek (jak na grafice wpisu). Domyślnie elementy zostaną przesunięte do górnej krawędzi wiersza. Aby lepiej to wyglądało, dobrze jest te elementy wyśrodkować względem siebie.
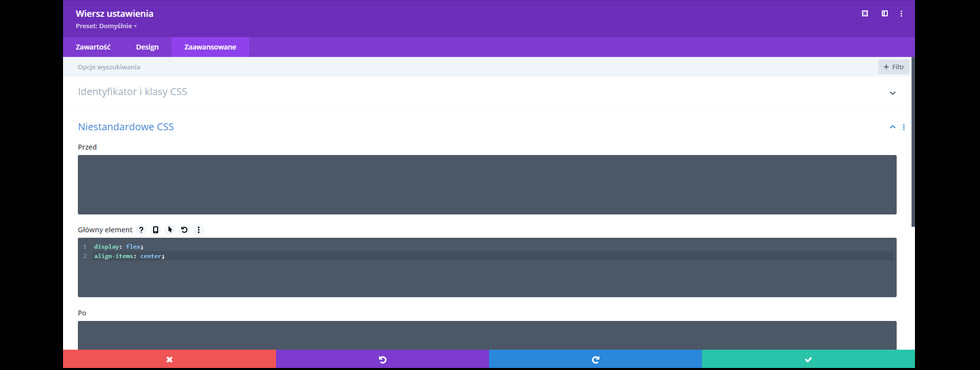
Do dzieła! Tworzymy nową sekcję, w sekcji tworzymy wiersz z dwoma lub większą ilością kolumn. W kolumnach dodajemy interesujące nas moduły. Kiedy już wszystko sformatujemy, skonfigurujemy, przechodzimy do wyrównania w poziomie. Aby to uczynić, wchodzimy w ustawienia wiersza, następnie zaawansowane, niestandardowe CSS, główny element. Tutaj dodajemy dwie linijki kodu, które ustawą nasze elementy w jednej linii.
display: flex; align-items: center;