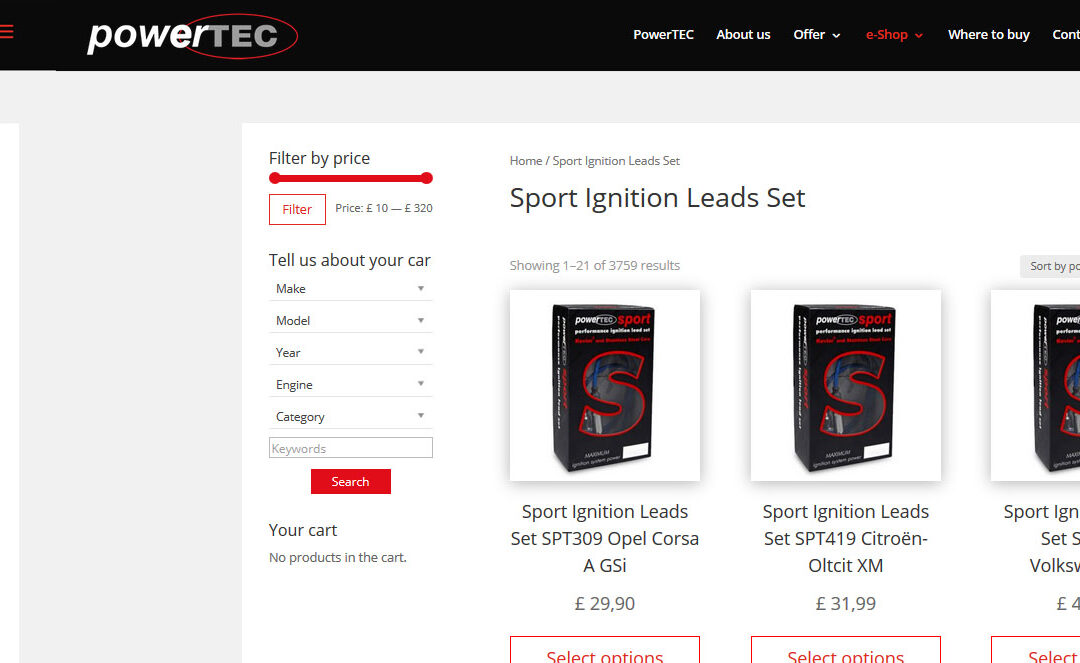
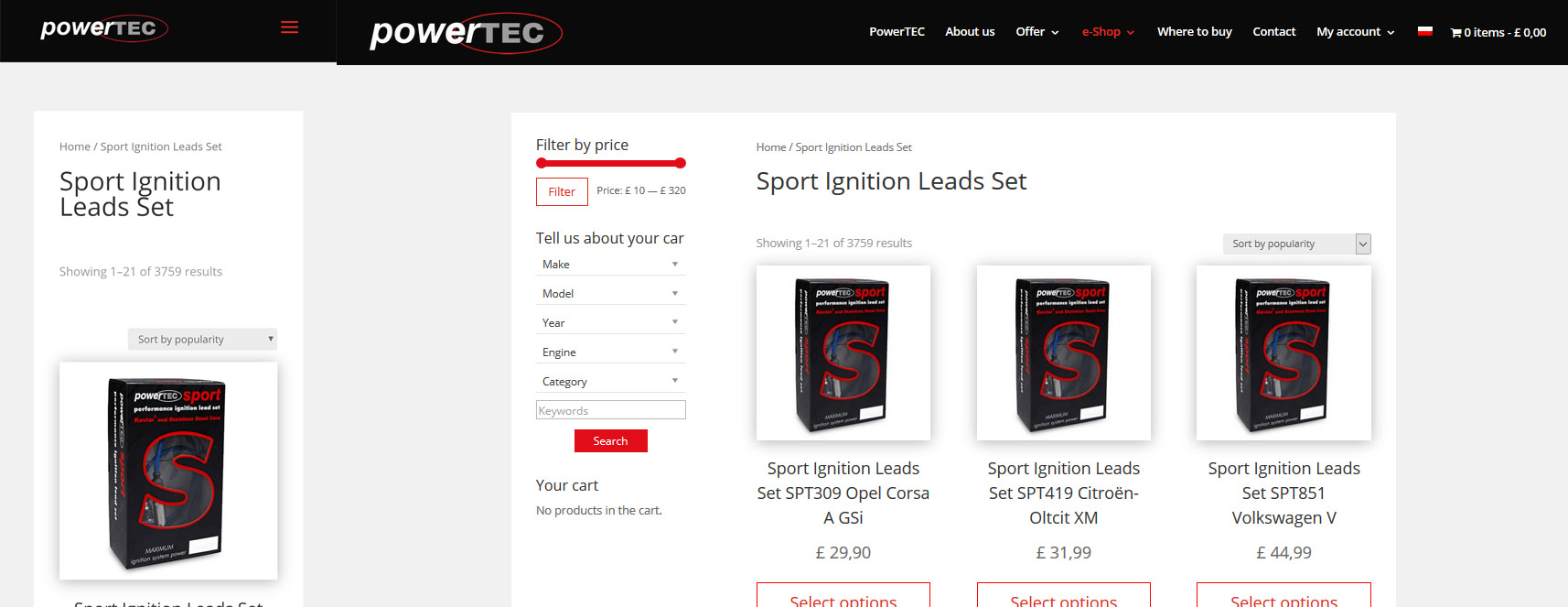
Często tworząc strony internetowe, używamy lewego lub prawego panelu do wyświetlenia menu dodatkowego, lub innych informacji. O ile na komputerze wyświetla się to prawidłowo, to na tablecie lub na telefonie, zamiast w pierwszej kolejności zobaczyć ważne informacje z sidebara, widzimy zawartość główną strony czyli content. Kolejność wyświetlania na urządzeniach mobilnych można zamienić w bardzo łatwy sposób, dodając do pliku style.css kilka linijek kodu.
@media ( max-width:980px ){
div#content-area {
display: flex !important;
flex-wrap: wrap !important;
}
.et_left_sidebar #left-area {
order: 2 !important;
}
.et_left_sidebar #sidebar {
order: 1 !important;
}
}
Pamiętamy o tym, aby kod CSS dodać do pliku style dziecka a nie rodzica naszego tematu graficznego. Ja osobiście pracuję na Divi i wszystkie rozwiązania będą prezentowane właśnie dla tego szablonu, który będę nazywał czasem frameworkiem.